Notaku supports hosting a docs site under your own domain and make it available on the
/docs path.This is an alternative to using a subdomain of your website like
docs.site.com, you can instead show the Notaku docs at site.com/docs.To support this feature you will need to reroute all traffic beginning with
/docs path to a Notaku special url ending with docs-base-path.notaku.site/docs.Notice that this feature is enabled only for docs and blog websites and only for the paths
/docs /help and /blogTo be able to follow this guide you need to upgrade to the 99 plan
Examples
Next.js
- Upgrade to the $99 plan to enable this feature
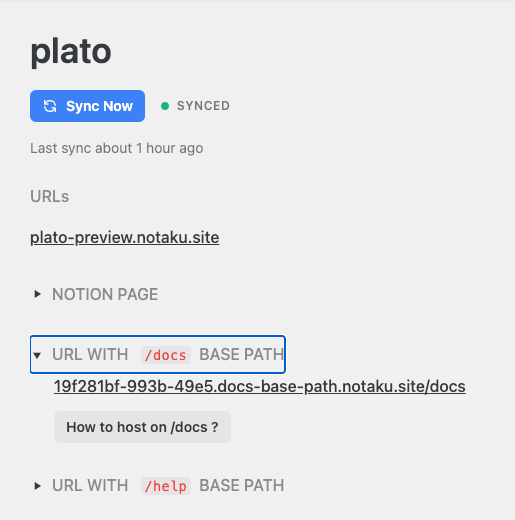
- Click on the
How to host on /docsbutton in your website dashboard

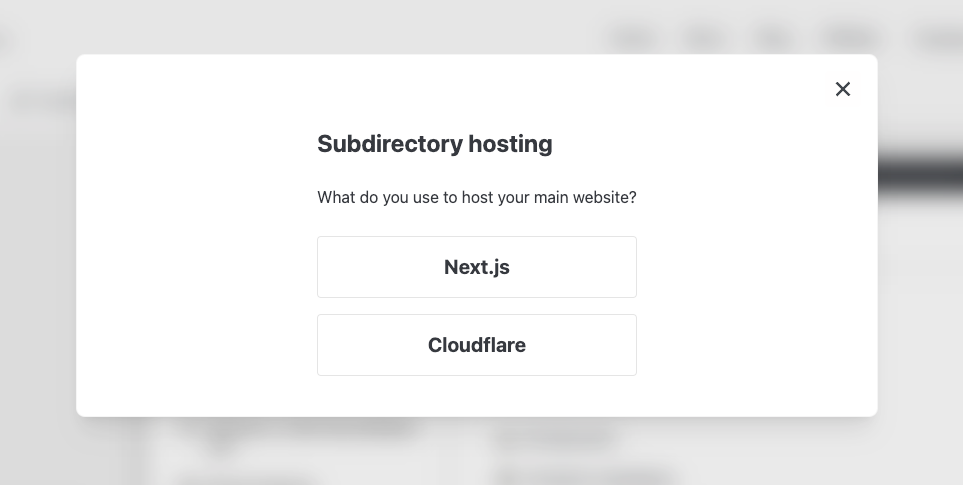
- Select Next.js in the options

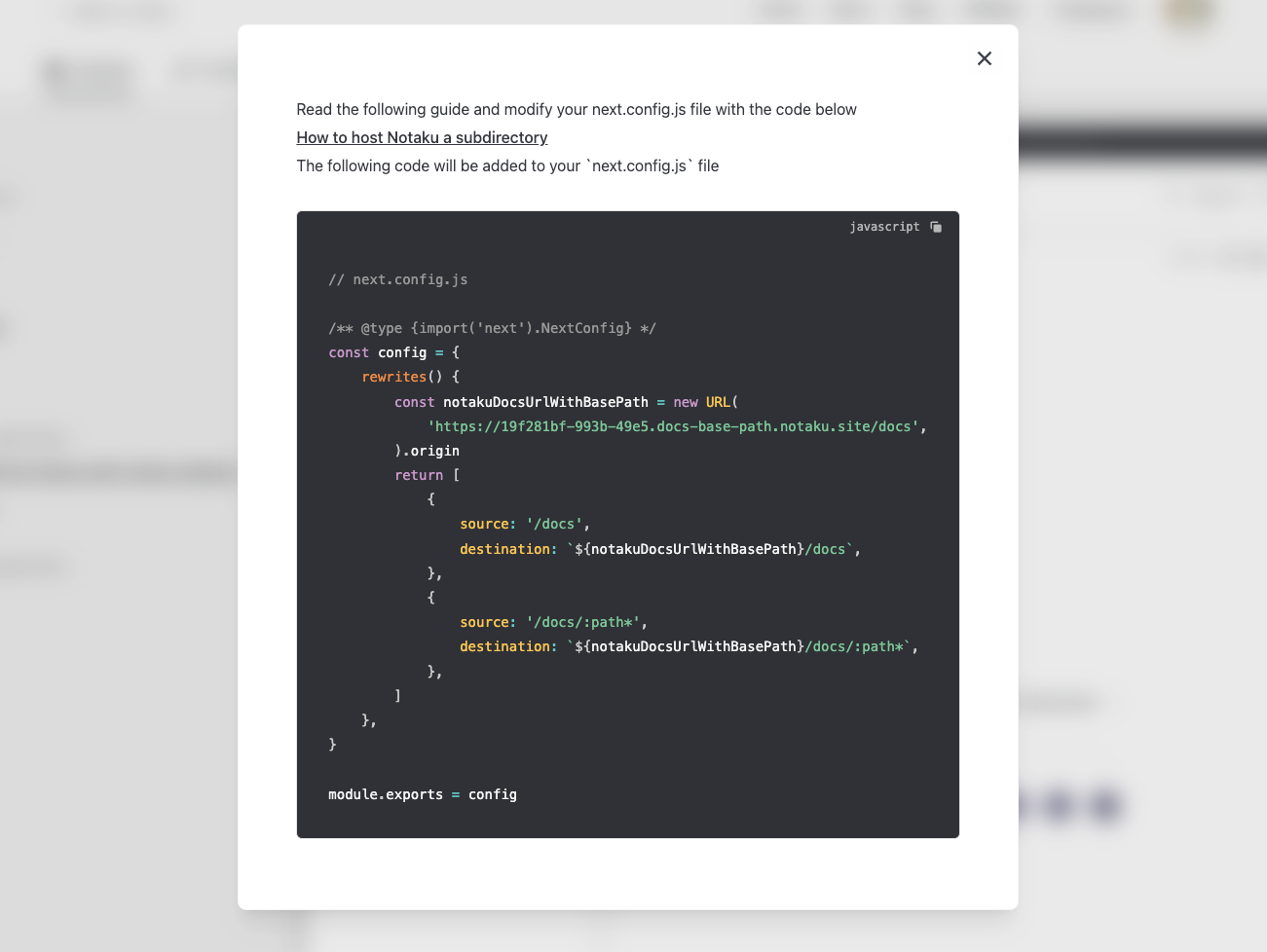
- Add the code in the
rewritesfunction to yournext.config.jsfile (create one if missing)

Cloudflare workers
Follow this guide to learn how to host your website on a subdirectory on Cloudflare Hosting on /docs or /blog with Cloudflare